Unity용 메인 메뉴 튜토리얼
사용자 인터페이스(UI)는 그래픽, 텍스트, 버튼을 결합하여 즐거운 게임 경험을 제공하는 데 중요한 역할을 합니다.
메인 메뉴는 일반적으로 플레이어가 게임을 로드할 때 가장 먼저 보게 되는 UI이기 때문에 UI에서 가장 눈에 띄는 부분 중 하나입니다.
이 튜토리얼에서는 UI 캔버스를 사용하여 Unity에 메인 메뉴를 만드는 방법을 보여 드리겠습니다.
1단계: 메인 메뉴 디자인
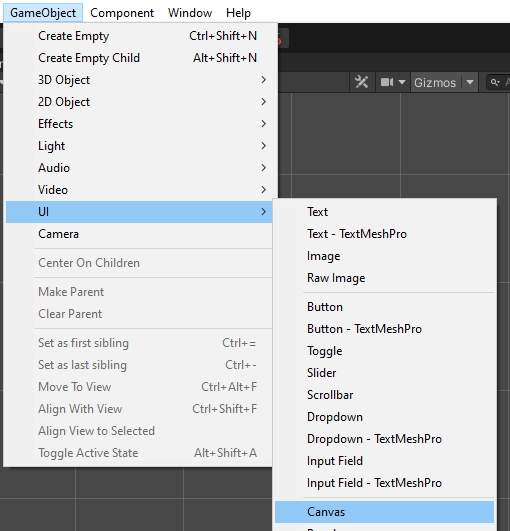
- 새 캔버스를 만듭니다(GameObject -> UI -> Canvas).

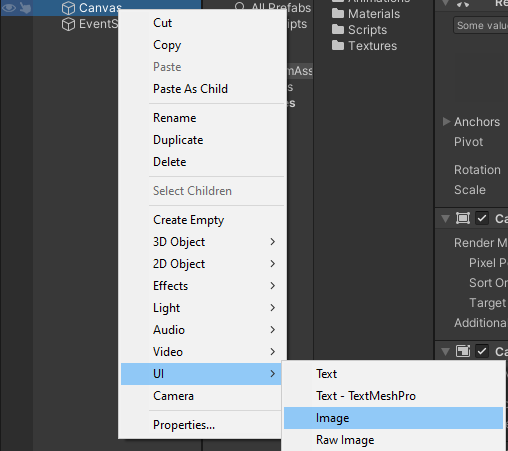
- 캔버스 -> UI -> 이미지를 마우스 오른쪽 버튼으로 클릭하여 새 이미지를 만듭니다(메뉴 배경이 됩니다).

- 새로 생성된 이미지에 텍스처를 할당합니다. 아래 이미지를 사용하고(마우스 오른쪽 버튼 클릭 -> 다른 이름으로 저장...) 가져오기 설정에서 텍스처 유형이 'Sprite (2D and UI)'로 설정되어 있는지 확인하세요.

- 새 스크립트를 만들고 이를 SC_BackgroundScaler로 지정한 다음 그 안에 아래 코드를 붙여넣습니다.
SC_BackgroundScaler.cs
using UnityEngine;
using UnityEngine.UI;
[ExecuteInEditMode]
public class SC_BackgroundScaler : MonoBehaviour
{
Image backgroundImage;
RectTransform rt;
float ratio;
// Start is called before the first frame update
void Start()
{
backgroundImage = GetComponent<Image>();
rt = backgroundImage.rectTransform;
ratio = backgroundImage.sprite.bounds.size.x / backgroundImage.sprite.bounds.size.y;
}
// Update is called once per frame
void Update()
{
if (!rt)
return;
//Scale image proportionally to fit the screen dimensions, while preserving aspect ratio
if(Screen.height * ratio >= Screen.width)
{
rt.sizeDelta = new Vector2(Screen.height * ratio, Screen.height);
}
else
{
rt.sizeDelta = new Vector2(Screen.width, Screen.width / ratio);
}
}
}- 새로 생성된 이미지에 SC_BackgroundScaler 스크립트를 첨부하세요. (첨부 시 스크립트는 화면에 맞게 배경 이미지의 크기를 자동으로 조정합니다.)

메뉴 버튼 만들기:
- 캔버스 -> 빈 만들기를 마우스 오른쪽 버튼으로 클릭한 다음 이름을 "MainMenu"로 바꿉니다. 이 개체에는 기본 메뉴의 UI 요소가 포함됩니다.
- "MainMenu" 개체 -> UI -> 텍스트를 마우스 오른쪽 버튼으로 클릭하여 새 텍스트를 만듭니다. 제목 텍스트가 됩니다.
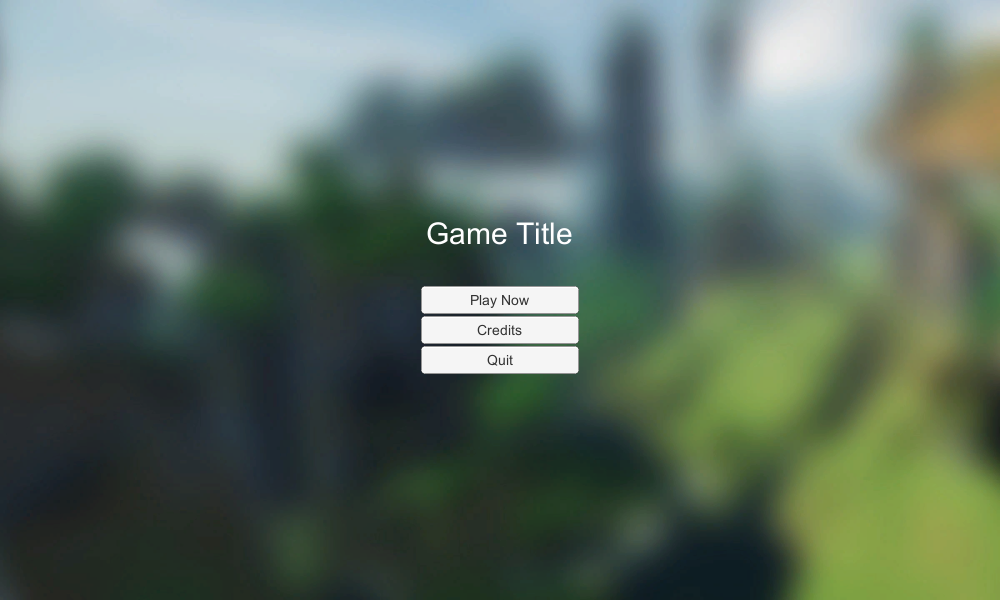
- 텍스트를 게임 이름으로 변경합니다(제 경우에는 "Game Title"입니다).

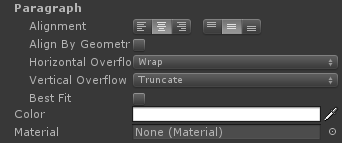
- 단락 정렬을 가운데 가운데로 변경하고 색상을 흰색으로 변경합니다.

- 마지막으로 글꼴 크기를 더 큰 값(예: 30)으로 변경하고 글꼴 스타일을 굵게 변경합니다.
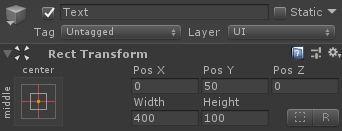
그러나 Rect Transform 크기가 너무 작기 때문에 텍스트가 사라진 것을 알 수 있습니다. 더 큰 것으로 변경하고(예: 너비: 400 높이: 100) Pos Y를 50으로 변경하여 약간 위로 이동합니다.

- 3개의 버튼을 만들고("MainMenu" 개체를 마우스 오른쪽 버튼으로 클릭 -> UI -> 버튼을 3번 클릭) 각 버튼을 30픽셀씩 아래로 이동합니다.
- 각 버튼의 텍스트를 각각 "Play Now", "Credits" 및 "Quit"로 변경합니다.

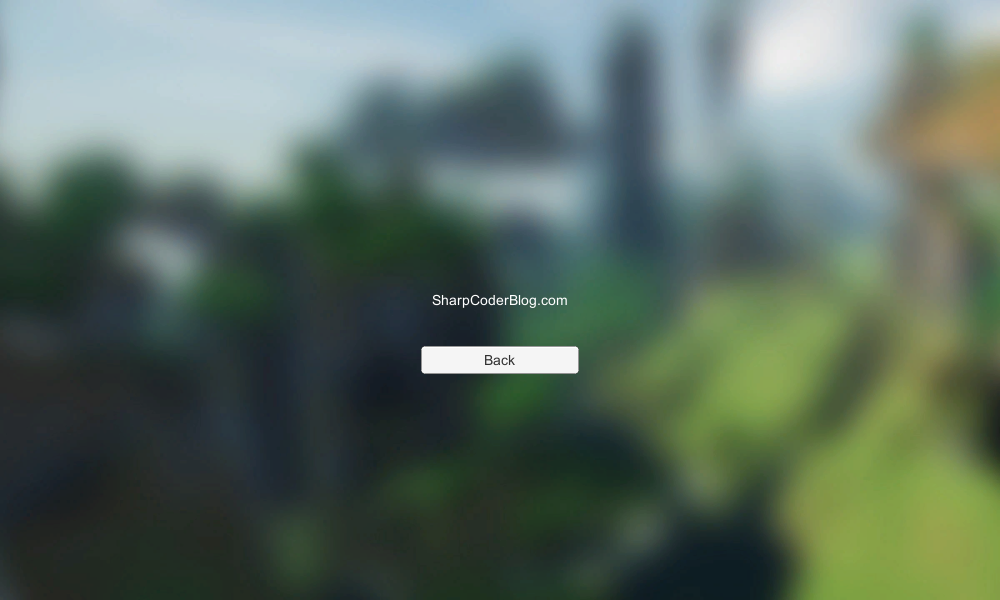
- "MainMenu" 객체를 복제하고 이름을 "CreditsMenu"으로 바꾸고, "Quit" 버튼을 제외하고 내부의 모든 버튼을 제거하고, 텍스트를 "Back"로 변경합니다.
- "CreditsMenu"에 있는 제목 텍스트의 글꼴 크기를 더 작은 크기(예: 14)로 변경하고 Pos Y를 0으로 변경한 다음 크레딧 텍스트를 입력하세요.

2단계: 메뉴 버튼 프로그래밍
이제 스크립트를 생성하여 버튼이 작동하도록 만들어야 합니다.
- 새 스크립트를 생성하고 SC_MainMenu라고 명명한 다음 그 안에 아래 코드를 붙여넣습니다.
SC_MainMenu.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MainMenu : MonoBehaviour
{
public GameObject MainMenu;
public GameObject CreditsMenu;
// Start is called before the first frame update
void Start()
{
MainMenuButton();
}
public void PlayNowButton()
{
// Play Now Button has been pressed, here you can initialize your game (For example Load a Scene called GameLevel etc.)
UnityEngine.SceneManagement.SceneManager.LoadScene("GameLevel");
}
public void CreditsButton()
{
// Show Credits Menu
MainMenu.SetActive(false);
CreditsMenu.SetActive(true);
}
public void MainMenuButton()
{
// Show Main Menu
MainMenu.SetActive(true);
CreditsMenu.SetActive(false);
}
public void QuitButton()
{
// Quit Game
Application.Quit();
}
}- SC_MainMenu를 캔버스 개체에 연결
- 주 메뉴 변수에 "MainMenu" 개체를 할당합니다.
- "CreditsMenu" 개체를 크레딧 메뉴 변수에 할당
마지막 단계는 SC_MainMenu 기능을 각 버튼에 바인딩하는 것입니다.
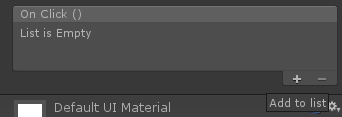
- 버튼을 선택하고 "On Click ()"에서 (+)를 클릭하여 새 요소 변수를 추가합니다.

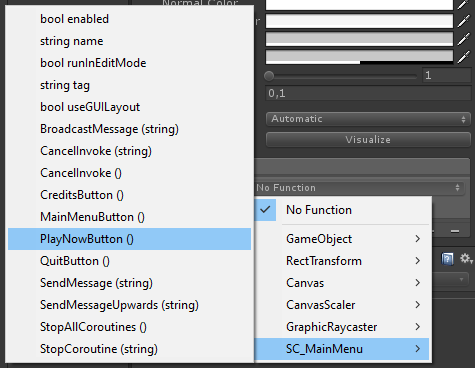
- SC_MainMenu 스크립트(캔버스)를 사용하여 개체를 버튼 "On Click ()"에 할당하고 버튼에 해당하는 기능을 선택합니다(지금 재생 버튼의 경우 "PlayNowButton()", 크레딧 버튼의 경우 "CreditsButton()", 종료 버튼의 경우 "QuitButton()" 및 "MainMenuButton()" - 크레딧 메뉴의 뒤로 버튼).


이제 메인 메뉴가 준비되었습니다.
참고: SC_MainMenu.cs의 PlayNowButton() 함수는 "GameLevel"이라는 장면 로드를 시도합니다. 따라서 이름이 "GameLevel"인 장면이 있는지 확인하세요. 이 장면은 빌드 설정에도 추가됩니다(또는 로드하려는 장면의 이름에 해당하도록 해당 줄의 이름을 변경할 수도 있습니다).
UI 생성에 대해 더 자세히 알고 싶으십니까? Unity에서 모바일 터치 컨트롤을 만드는 방법에 대한 튜토리얼을 확인하세요.