Unity의 홀로그램 효과
홀로그램은 광선 교차라는 기술을 사용하여 물체나 사람을 가까운 영역에 3차원으로 투영하는 것입니다.
실제 홀로그램은 존재하지 않지만 SF 장르의 영화와 소설을 통해 이 개념이 크게 대중화되었습니다.
이 튜토리얼에서는 Unity에 글리치 효과가 있는 홀로그램 셰이더를 만드는 방법을 보여 드리겠습니다.

이 Horizon Bending 셰이더를 확인하세요.
1단계: 홀로그램 셰이더 만들기
홀로그램 효과는 사용자 정의 셰이더의 도움으로 수행됩니다.
홀로그램 셰이더를 만들려면 아래 단계를 따르세요.
- 새 셰이더를 생성하고 이름을 지정합니다. "Hologram"
- 그 안의 모든 항목을 제거한 후 아래 코드를 붙여넣습니다.
홀로그램.쉐이더
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
2단계: 재료에 셰이더 할당
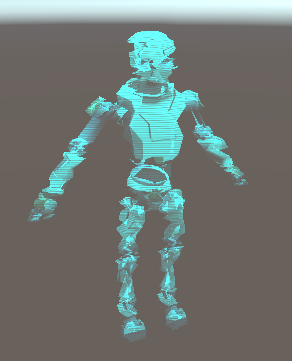
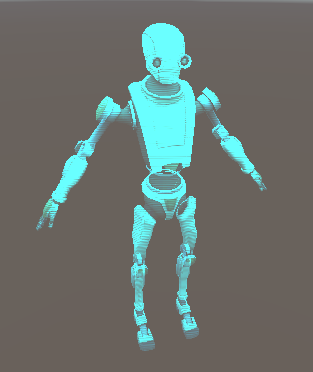
데모 목적으로 우주 로봇 Kyle을 사용하겠습니다.

홀로그램 셰이더를 재료에 할당하려면 아래 단계를 따르십시오.
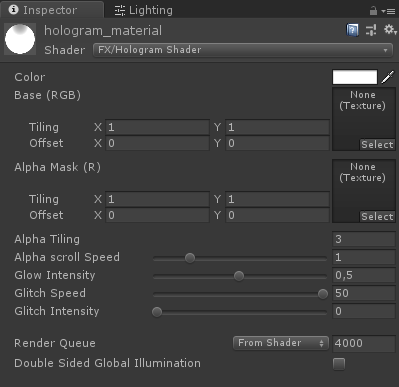
- 새 머티리얼을 만들고 이름을 지정하세요. "hologram_material"
- 새로 생성된 셰이더를 할당합니다. 이 셰이더는 다음 위치에 있어야 합니다. 'FX/Hologram Shader'

- 색상의 경우 청록색(0, 1, 1, 1)을 선택하지만 원하는 색상을 선택할 수 있습니다.
![]()
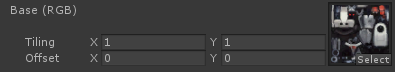
- 기본(RGB)의 경우 모델과 함께 제공되는 텍스처를 할당합니다.

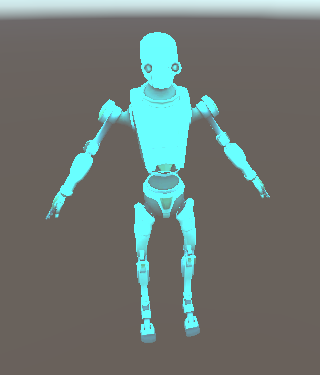
- 3D 모델에 재료 할당

하지만 알다시피 모델은 홀로그램처럼 보이지 않습니다. 그 이유는 마지막 텍스처인 알파 마스크(R)를 할당해야 하기 때문입니다.
제 경우에는 "Holographic segmentation" 효과를 추가하기 위해 가로 줄무늬와 투명도가 있는 간단한 텍스처를 사용하겠습니다.
- 아래 텍스처를 확인하세요.

- 위의 텍스처를 알파 마스크(R)에 할당


훨씬 더 좋습니다. 이제 모델이 홀로그램처럼 보입니다!
3단계: 글리치 효과 추가
홀로그램 셰이더는 스크립트에서 제어할 수 있는 글리치 효과도 지원합니다.
홀로그램 셰이더에 글리치 효과를 추가하려면 아래 단계를 따르세요.
- 새 스크립트를 만들고 이름을 지정하세요. "GlitchControl"
- 그 안에 아래 코드를 복사하세요.
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- 'hologram_material' 재질을 사용하여 렌더러 구성 요소와 동일한 GameObject에 GlitchControl 스크립트를 연결합니다.
- Play를 누르고 글리치 효과를 관찰합니다.