개요형 Unity용 미니맵 튜토리얼
게임 레벨은 단순한 2D 레벨부터 광대한 공간과 복도를 갖춘 보다 복잡한 3D 레벨까지 다양한 모양과 형태로 제공됩니다.
미니맵는 일반적으로 화면 모서리에 배치되는 소형 지도로 비디오 게임에서 플레이어가 게임 레벨을 탐색하는 데 도움을 주기 위해 자주 사용됩니다.
이 튜토리얼에서는 UI canvas를 사용하여 Unity에서 원형 미니맵을 만드는 방법을 보여 드리겠습니다.
단계
플레이어 컨트롤러로는 FPS 컨트롤러를 사용하겠습니다.
미니맵을 만들려면 다음 단계를 따르세요.
- 게임 레벨로 장면 열기
- UI 캔버스가 없는 경우 새 UI 캔버스를 만듭니다(GameObject -> UI -> Canvas).
- Canvas -> UI -> Image를 마우스 오른쪽 버튼으로 클릭하여 새 이미지를 만듭니다.
- 아래 스프라이트를 이미지에 할당합니다. (이미지를 다운로드하려면 마우스 오른쪽 버튼을 클릭하세요.)

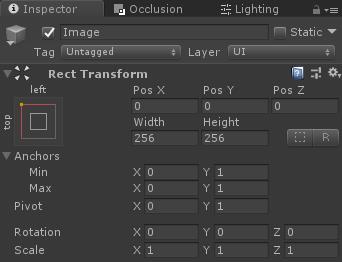
- 이미지 정렬을 왼쪽 상단으로 변경하고 피벗을 (0, 1)로 변경합니다.


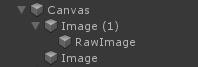
- 캔버스 -> UI -> 원시 이미지를 클릭하여 새 원시 이미지를 만듭니다(원시 이미지가 계층 구조의 레이더 이미지 앞에 배치되어 뒤에 렌더링되도록 해야 합니다).

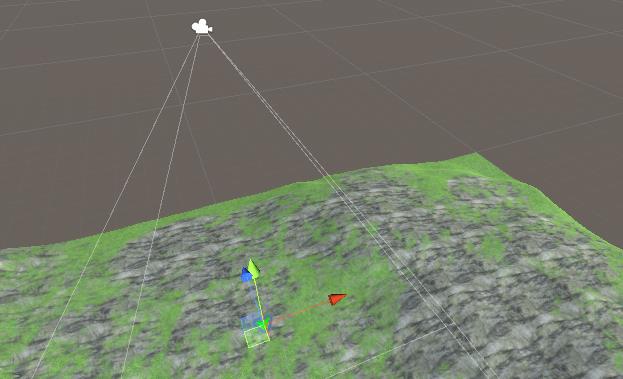
- 새 카메라를 만들고 이름을 "Minimap_Camera"로 지정하고 플레이어 위에 놓은 다음 아래를 가리킵니다.
- 오디오 리스너 제거 "Minimap_Camera"
- 새 렌더 텍스처를 생성하고(프로젝트 뷰 만들기 -> 렌더 텍스처) 이름을 지정합니다. "MinimapTexture"
- 새로 생성된 렌더 텍스처를 "Minimap_Camera" 대상 텍스처에 할당
![]()
- 원시 이미지 텍스처에 "MinimapTexture" 할당

이제 스프라이트 마스크를 추가해야 이미지가 보기 좋게 잘립니다.
- 레이더 이미지 복제
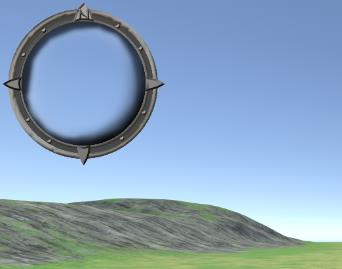
- 복제된 이미지의 텍스처를 아래 스프라이트로 변경합니다. (이미지를 다운로드하려면 마우스 오른쪽 버튼을 클릭하세요.)

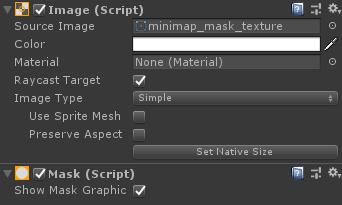
- 마스크 이미지에 마스크 구성 요소 추가

- 마스크 이미지 내부에서 렌더 텍스처를 사용하여 Raw 이미지를 이동합니다.

이제 최종 이미지를 잘라야 합니다.

보시다시피, 미니맵 카메라는 플레이어와 모든 동적 개체를 포함하여 지도를 있는 그대로 표시하지만 이는 우리가 원하는 것이 아니며 동적 개체 없이 지도만 표시하는 것입니다.
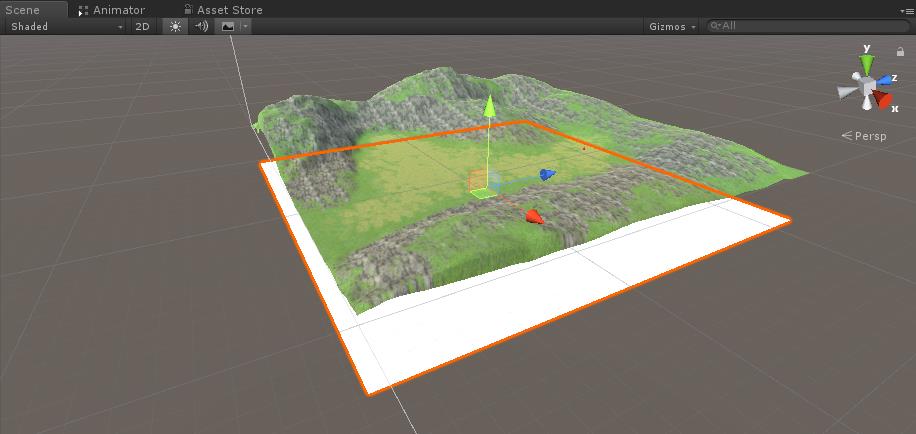
- 지도 상단 뷰의 스크린샷을 찍습니다. (그 전에 플레이어, 적 등의 동적 개체를 비활성화하세요.)

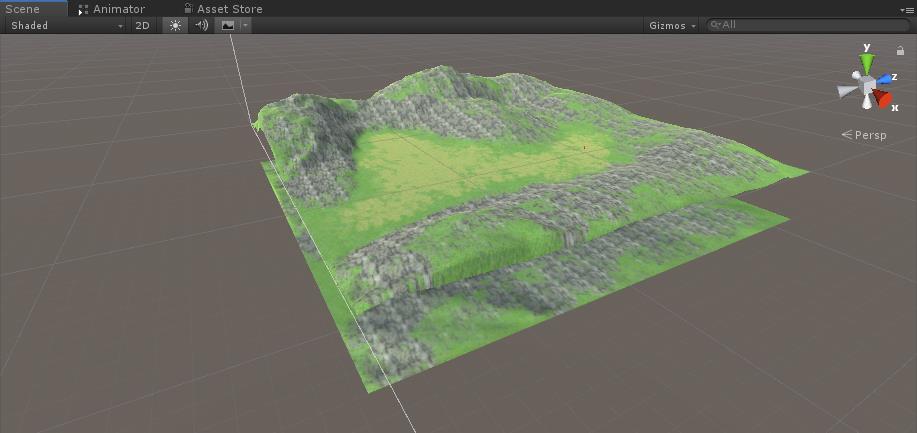
- 새 쿼드(GameObject -> 3D Object -> Quad)를 생성하고 다음과 같이 맵 아래에 배치합니다.

- 스크린샷을 쿼드에 할당하고 재질 셰이더를 다음으로 변경합니다. "Unlit/Texture"
- 쿼드의 스크린샷 위치가 지도와 일치하는지 확인하세요.

- 미니맵 쿼드 레이어를 다음으로 변경합니다. "UI"
- "Minimap_Camera"에서 컬링 마스크를 다음으로 변경합니다. "UI"
- 다른 쿼드를 만들고 "Minimap_Camera" 개체 내부로 이동한 다음 아래 이미지를 할당합니다.

- 화살표 쿼드의 셰이더를 다음으로 변경합니다. "Unlit/Transparent"

- 화살표 쿼드 레이어를 다음으로 변경합니다. "UI"
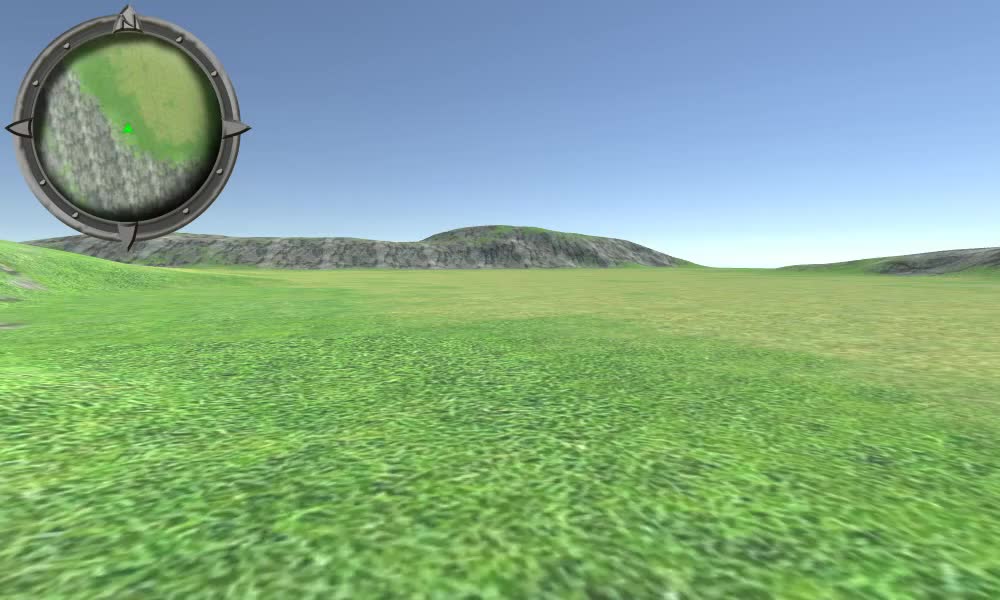
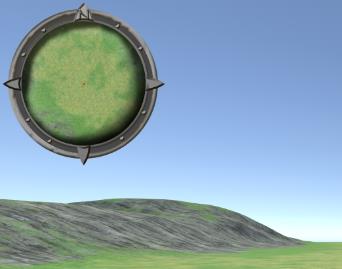
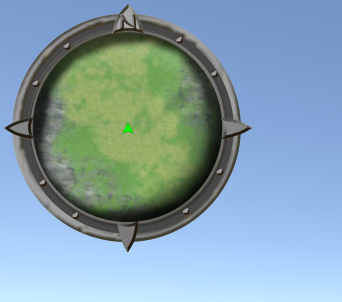
최종 결과는 다음과 같습니다.

- 새 스크립트를 만들고 이름을 "SC_MinimapCamera"로 지정한 다음 그 안에 아래 코드를 붙여넣습니다.
SC_MinimapCamera.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MinimapCamera : MonoBehaviour
{
public Transform target;
float defaultPosY;
// Start is called before the first frame update
void Start()
{
defaultPosY = transform.position.y;
}
// Update is called once per frame
void Update()
{
// Apply position
transform.position = new Vector3(target.position.x, defaultPosY, target.position.z);
// Apply rotation
transform.rotation = Quaternion.Euler(90, target.eulerAngles.y, 0);
}
}- SC_MinimapCamera 스크립트를 "Minimap_Camera" 개체에 연결합니다.
- SC_MinimapCamera의 Target 변수에 플레이어를 할당하세요.
이제 미니맵이 준비되었습니다. 이를 사용하려면 레벨을 돌아다니며 위치 변경을 관찰하면 됩니다.