Unity의 미니 게임 | CUBEavoid
CUBEavoid는. 소스 코드로 만든 미니 게임이며 Unity, 아래에 설정되어 있습니다.
목표는 마우스 커서로 큰 큐브의 크기를 조절하여 작은 큐브를 피하는 것입니다.
1단계: 필요한 모든 스크립트 만들기
- 새 스크립트를 만들고 SC_PlayerCube.cs라고 이름을 지정한 다음 모든 내용을 제거한 후 아래 코드를 붙여넣습니다.
SC_플레이어큐브.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_PlayerCube : MonoBehaviour
{
//Assign enemy mesh renderer
public MeshRenderer enemy;
public Text gameOverText;
Transform thisT;
MeshRenderer mr;
//Global static variable
public static bool GameOver = false;
// Start is called before the first frame update
void Start()
{
thisT = transform;
mr = GetComponent<MeshRenderer>();
gameOverText.enabled = false;
}
// Update is called once per frame
void Update()
{
if (GameOver)
return;
if (gameOverText.enabled)
{
//Game has resumed, disable game over text
gameOverText.enabled = false;
}
//Scale player cube with mouse movement
Vector3 playerScale = (new Vector3(Screen.width / 2 - Input.mousePosition.x, 1, Screen.height / 2 - Input.mousePosition.y)).normalized * 10;
//Keep Y scale at 10
playerScale.y = 10;
//Limit minimum X and Z scale to 0.1
if (playerScale.x >= 0 && playerScale.x < 0.1f)
{
playerScale.x = 0.1f;
}
else if (playerScale.x < 0 && playerScale.x > -0.1f)
{
playerScale.x = -0.1f;
}
if (playerScale.z >= 0 && playerScale.z < 0.1f)
{
playerScale.z = 0.1f;
}
else if (playerScale.z < 0 && playerScale.z > -0.1f)
{
playerScale.z = -0.1f;
}
thisT.localScale = playerScale;
//Check if enemy have intersected with the player, if so, stop the game
if (mr.bounds.Intersects(enemy.bounds))
{
GameOver = true;
gameOverText.enabled = true;
}
}
}- 새 스크립트를 만들고 SC_EnemyCube.cs라고 이름을 지정한 다음 모든 내용을 제거한 후 아래 코드를 붙여넣습니다.
SC_EnemyCube.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//This script controls enemy cube AI
public class SC_EnemyCube : MonoBehaviour
{
//Private variables
Camera mainCamera;
float movementTime = 0;
Vector3 startPoint;
Vector3 endPoint;
// Start is called before the first frame update
void Start()
{
//Get camera tagged "MainCamera"
mainCamera = Camera.main;
GenerateStartEndPoint();
}
//Assign start and end points slightly outside the Camera view
void GenerateStartEndPoint()
{
Vector3 relativeStart;
Vector3 relativeEnd;
//Randomly pick whether to go Left <-> Right or Up <-> Down
if (Random.Range(-10, 10) > 0)
{
relativeStart = new Vector3(Random.Range(-10, 10) > 0 ? 1.1f : -0.1f, Random.Range(0.00f, 1.00f), mainCamera.transform.position.y);
if (relativeStart.y > 0.4f && relativeStart.y < 0.6f)
{
if(relativeStart.y >= 0.5f)
{
relativeStart.y = 0.6f;
}
else
{
relativeStart.y = 0.4f;
}
}
relativeEnd = relativeStart;
relativeEnd.x = relativeEnd.x > 1 ? -0.1f : 1.1f;
}
else
{
relativeStart = new Vector3(Random.Range(0.00f, 1.00f), Random.Range(-10, 10) > 0 ? 1.1f : -0.1f, mainCamera.transform.position.y);
if (relativeStart.x > 0.4f && relativeStart.x < 0.6f)
{
if (relativeStart.x >= 0.5f)
{
relativeStart.x = 0.6f;
}
else
{
relativeStart.x = 0.4f;
}
}
relativeEnd = relativeStart;
relativeEnd.y = relativeEnd.y > 1 ? -0.1f : 1.1f;
}
//Convert screen points to world points
startPoint = mainCamera.ViewportToWorldPoint(relativeStart);
endPoint = mainCamera.ViewportToWorldPoint(relativeEnd);
//Reset movement time
movementTime = 0;
}
// Update is called once per frame
void Update()
{
//Game over, wait for click
if (SC_PlayerCube.GameOver)
{
//Click to resume
if (Input.GetMouseButtonDown(0))
{
SC_PlayerCube.GameOver = false;
GenerateStartEndPoint();
}
else
{
return;
}
}
//Move enemy from one side to the other
if(movementTime < 1)
{
movementTime += Time.deltaTime * 0.5f;
transform.position = Vector3.Lerp(startPoint, endPoint, movementTime);
}
else
{
//Re-generate start / end point
GenerateStartEndPoint();
}
}
}2단계: 설정
2개의 주요 스크립트를 만든 후, 게임 설정을 진행해 보겠습니다.
- 아직 새로운 장면을 만들지 않았다면 만드세요
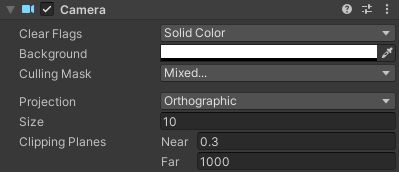
- 메인 카메라를 선택하고 위치를 (0, 10, 0)으로, 회전을 (90, 0, 0)으로 변경합니다.
- 메인 카메라의 카메라 구성 요소 속성을 변경합니다. 플래그 지우기를 'Solid Color', 배경을 'white', 투영을 'Orthographic', 크기를 로 변경합니다. '10'

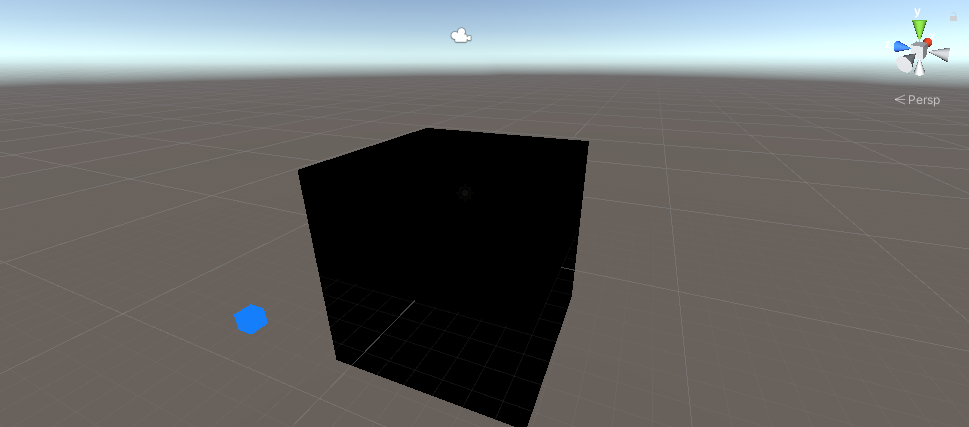
- 새로운 Cube를 생성하고 이름을 지정합니다. "Player"
- "Player" 위치를 (0, 0, 0)으로 변경 하고 크기를 (10, 10, 10)으로 변경합니다.
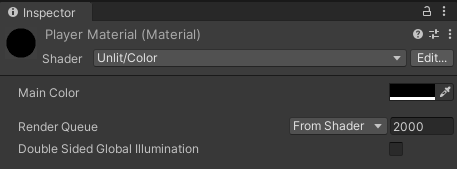
- 새로운 소재를 만듭니다(프로젝트 폴더에서 마우스 오른쪽 버튼을 클릭 -> 만들기 -> 소재) 이름을 지정합니다. "PlayerMaterial"
- "PlayerMaterial" 셰이더를 Unlit/Color로 변경 하고 색상을 검정색으로 변경합니다.

- 큐브 "PlayerMaterial" 에 할당 "Player"
- 큐브 를 복제 "Player" 하고 이름을 바꾸세요 "Enemy"
- "Enemy" 스케일을 (0.7, 0.7, 0.7)로 변경합니다.
- 복제하여 "PlayerMaterial" 이름을 바꾸세요 "EnemyMaterial"
- "EnemyMaterial" 16진수 색상을 157EFB로 변경
- 마지막으로 Cube "EnemyMaterial" 에 할당합니다. "Enemy"

간단한 UI를 만들어 보겠습니다.
- 새 UI 텍스트(게임 객체 -> UI -> 텍스트)를 만들고 이름을 다음과 같이 바꿉니다. "GameOverText"
- 새 텍스트의 RectTransform 정렬이 가운데로 설정되어 있는지 확인하세요.
- Text Pos X 및 Pos Y를 0으로 설정
- 높이를 100으로 변경
- 텍스트 구성 요소의 경우 아래 텍스트를 설정합니다(서식 있는 텍스트 속성이 선택되어 있는지 확인하세요).
Game Over
<size=15>Click to Try Again</size>- 글꼴 크기를 25로 설정하세요
- 텍스트 정렬을 가운데 중앙으로 설정
- 텍스트 색상을 빨간색으로 설정

마지막으로 스크립트를 할당해 보겠습니다.
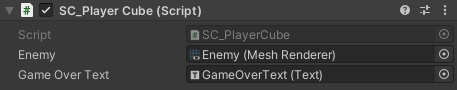
- 큐브를 선택 "Player" 하고 SC_PlayerCube 스크립트를 할당합니다.
- "Enemy" 큐브를 Enemy 변수에 할당합니다.
- "GameOverText" 게임 종료 텍스트 변수에 할당

- 큐브를 선택 "Enemy" 하고 SC_EnemyCube 스크립트를 할당합니다.
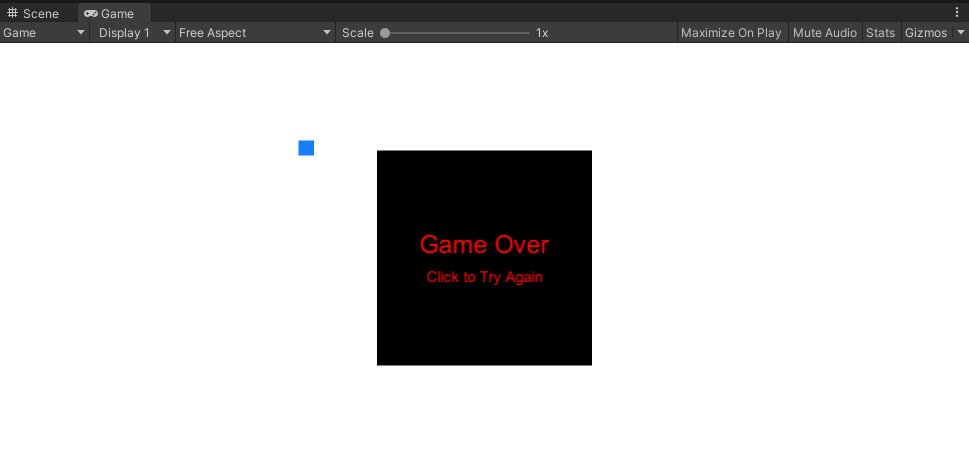
이제 재생 버튼을 누르면 파란색 큐브가 화면을 가로질러 움직이기 시작해야 하는데, 이를 방지하려면 마우스 커서를 사용하여 검은색 큐브의 크기를 조절해야 합니다.
이 게임을 어떤 식으로든 개선해 보세요.