Unity에서 방사형/원형 진행률 표시줄 만들기
이 튜토리얼에서는 Unity에서 원형/방사형 진행률 표시줄(HP 표시줄 등으로도 사용할 수 있음)을 만드는 방법을 보여 드리겠습니다.

그럼 시작해보자!
단계
배경이 투명한 원형 이미지가 필요합니다.
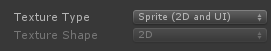
- 이미지를 프로젝트로 가져오고 텍스처 유형을 다음으로 변경합니다. "Sprite (2D and UI)"

- 새 캔버스를 만듭니다(GameObject -> UI -> Canvas).
- Canvas 개체 -> UI -> 이미지를 마우스 오른쪽 버튼으로 클릭합니다.
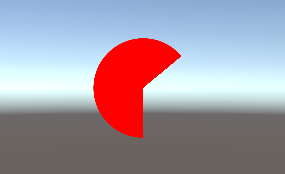
- 소스 이미지에 원 스프라이트를 할당하고 색상을 빨간색으로 변경합니다.
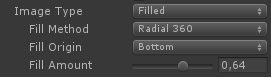
- 이미지 유형을 "Filled"으로 변경하고 채우기 방법을 "Radial 360"로 변경합니다(이렇게 하면 원을 따라 표시되는 이미지의 양을 제어하는 채우기 양이라는 또 다른 변수가 표시됩니다).


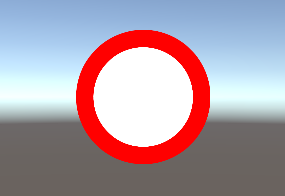
- 이미지를 복제하고 색상을 흰색으로 변경하고 이미지 유형을 다음으로 변경합니다. "Simple"
- 복제된 이미지를 첫 번째 이미지 내부로 이동합니다.
- 첫 번째 이미지 크기(채워진 이미지 유형의 이미지)를 더 큰 크기(예: 너비: 135 높이: 135)로 변경하세요.

- 새 텍스트 만들기(캔버스를 마우스 오른쪽 버튼으로 클릭 -> UI -> 텍스트)
- 정렬을 가운데 가운데로 변경합니다.
![]()
- 로딩 텍스트에 맞도록 텍스트 높이를 60으로 변경하십시오.
마지막으로 진행률 값을 이미지에 적용하는 스크립트를 만듭니다.
- 새 스크립트를 만들고 "SC_CircularLoading"이라고 부르고 그 안에 아래 코드를 붙여넣습니다.
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
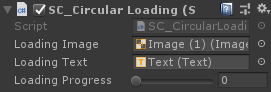
}- SC_CircularLoading 스크립트를 개체에 첨부하고 해당 변수를 할당합니다. (로딩 이미지는 방사형 채우기 유형의 이미지여야 하고 로딩 텍스트는 진행률 값을 표시하는 텍스트여야 합니다.)

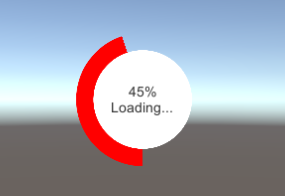
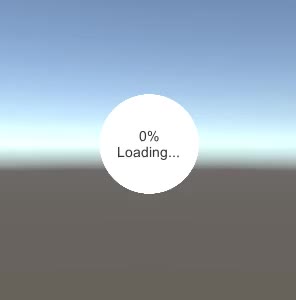
- Play를 누르고 로딩 진행률 슬라이더를 이동합니다. 로딩 이미지가 점차 채워지는 것을 관찰하세요.