최고의 SEO 가이드
검색 엔진을 통해 사용자는 필요한 정확한 용어를 검색하고 해당 검색과 관련된 최고의 웹사이트 페이지 목록을 반환할 수 있습니다.
대부분의 검색 엔진은 특정 검색어에 대해 최상의 결과를 결정하는 방법인 순위라는 원칙을 활용하기 때문에 가장 좋은 부분을 참고하세요.
검색 엔진 순위는 특수 알고리즘과 머신 러닝을 사용하여 계산되지만, 자신이 어떤 매개 변수를 사용하는지 정확히 아는 사람은 아무도 없으며 이를 공개하는 것은 검색 엔진에 가장 큰 이익이 되지 않습니다., 알고리즘은 악용을 방지하고 사용자 경험을 더욱 향상시키기 위해 지속적으로 업데이트됩니다.
검색 엔진에서 더 높은 순위를 차지하도록 사이트와 콘텐츠를 최적화하는 데 도움이 되는 많은 권장 사항과 모범 사례가 있으며, 이 프로세스를 SEO라고 합니다.
SEO는 검색 엔진 최적화를 의미하며 검색 엔진에서 사이트의 인지도를 높이기 위해 웹사이트 콘텐츠와 기술적인 측면을 최적화하는 프로세스입니다.
SEO는 온페이지 SEO, 오프페이지 SEO, 기술적 SEO 등 다양한 하위 유형으로 구성됩니다..
일반적인 SEO 권장사항:
- 관련 키워드를 사용하세요
- 클릭을 촉진하는 방식으로 웹사이트를 디자인하세요.
- 사이트 링크를 홍보하는 유용한 콘텐츠 만들기
- Google Search Console에 사이트 추가
- HTML 제목, 메타 설명, 메타 키워드 태그 사용
- 표준 링크 사용
- 이미지에 Alt 속성을 추가하세요.
- 페이지 로딩 속도 향상
- 'sitemap.xml'를 제자리에 두세요
- 'schema.org' 마크업 구현
페이지 내 SEO
온페이지 SEO는 일반적으로 텍스트와 이미지로 구성된 사이트 내의 콘텐츠를 최적화하는 프로세스입니다.
온페이지 SEO의 중요한 부분은 키워드 조사와 웹사이트 참여입니다.
키워드 연구
키워드 조사는 타겟 고객이 검색할 가능성이 가장 높은 단어와 문구를 찾은 다음 해당 키워드를 중심으로 사이트 콘텐츠를 기반으로 하는 프로세스입니다.
이상적으로는 자신이 가장 잘 알고 있는 분야의 질문에 답하는 콘텐츠를 만드는 데 집중해야 최상의 답변/솔루션을 제공할 수 있습니다.
웹사이트 참여
웹사이트 참여를 나타내는 좋은 지표는 Google Analytics의 이탈률입니다.
이탈률은 한 페이지만 본 후 사이트를 떠난 사용자의 비율을 나타내는 값입니다. 범위는 0%(모든 방문자가 세션당 1페이지 이상 조회했음을 의미)부터 100%(모든 방문자가 사이트를 떠나기 전에 한 페이지만 조회했음을 의미) 이탈률이 낮을수록 좋습니다.
웹사이트 디자인과 콘텐츠 구조를 개선하는 것은 이탈률을 줄이는 데 중요한 단계입니다.
오프페이지 SEO
오프페이지 SEO는 사이트의 외부 존재감을 최적화하는 과정으로, 이러한 SEO에서 가장 눈에 띄는 부분은 외부 링크의 수입니다.
외부 링크
외부 링크는 다른 사이트에 배치되어 사이트의 모든 페이지를 가리키는 링크입니다.
외부 링크에는 네 가지 유형이 있습니다(하나의 링크에 여러 유형이 있을 수 있음): 'dofollow', 'nofollow', 'ugc', 'sponsored'.
- 'Dofollow' rel="(nofollow, UGC 또는 스폰서)" 속성이 없는 링크이며, 역사적으로 페이지 순위를 계산할 때 검색 엔진에서 가장 많이 사용된 링크 유형입니다.
- 'Nofollow' 는 색인을 생성할 때 검색 엔진에 링크를 따르지 않도록 지시하는 rel="nofollow" 속성이 있는 링크입니다. 그러나 현재 Google(및 다른 검색 엔진)은 이러한 유형의 링크를 "hint" 순위를 위해.
- 'Ugc' 개발자가 특정 링크가 사용자 생성 콘텐츠(예: 댓글, 포럼 게시물, 리뷰 등)에서 가져온 것임을 검색 엔진에 알릴 수 있는 rel="UGC" 속성이 있는 링크입니다.
- 'Sponsored' rel="sponsored" 속성이 있는 링크로 스폰서 링크나 유료 광고의 일부인 링크에 적합합니다.
구글 서치 콘솔
오프페이지 SEO를 모니터링하는 한 가지 방법은 웹사이트를 Google Search Console에 추가하는 것입니다.
Google Search Console은 웹사이트 소유자가 Google의 검색 성능을 모니터링할 수 있는 분석 서비스입니다.
Google Search Console에 웹사이트를 추가하려면 콘솔 페이지로 이동한 다음 "Add property"를 클릭하세요.
참고: 사이트 도메인에 특수 DNS 레코드(Google에서 제공)를 추가하거나 웹사이트에 Google Analytics를 구현하여 귀하가 사이트의 소유자인지 확인해야 합니다.
사이트가 추가된 후 해당 사이트의 현재 검색량에 따라 데이터가 표시되기까지 며칠(또는 몇 주)이 걸릴 수 있으며, 그 이후에는 해당 사이트의 외부 링크, 순위, 검색 키워드, 클릭수 등을 모니터링할 수 있습니다., 노출수 등
귀하의 웹사이트에 링크된 사람을 모니터링하려면 Google Search Console에서 'Links' 버튼을 클릭한 다음 외부 링크 아래에서 'MORE'를 클릭하세요.
Google에 특정 페이지의 색인을 더 빨리 생성하도록 요청하려면 색인을 생성하려는 링크를 복사한 다음 Google Search Console의 URL 필드에 붙여넣고 'REQUEST INDEXING'을 클릭하세요.
기술적인 SEO
기술적 SEO는 프런트엔드 코드 및 백엔드 서버 최적화와 관련된 모든 것을 의미하며, 주요 목표는 검색 엔진 스파이더의 크롤링 프로세스를 촉진하여 순위를 높일 가능성을 높이는 것입니다.
검색 엔진 스파이더는 인터넷을 로밍하고 나중에 인덱싱 및 순위 지정에 사용할 페이지 콘텐츠를 다운로드하는 검색 엔진에서 사용하는 봇 유형입니다.
기술적 SEO의 중요한 부분은 제목, 메타 설명, 메타 키워드, 입니다. 표준 링크, 이미지 대체 태그, 페이지 속도, 'sitemap.xml' 및 'Schema.org' 마크업(일명 스키마)입니다.
제목, 메타 설명, 메타 키워드
제목, 메타 설명, 메타 키워드는 페이지 제목, 설명, 키워드를 정의하는 데 사용되는 특수 HTML 태그로, <HEAD></HEAD> 섹션 내에 배치됩니다.
모든 웹사이트에는 <HEAD></HEAD> 태그 내에 적절한 제목, 메타 설명 및 메타 키워드 태그가 있어야 합니다.
페이지 제목에는 다음 구조를 사용하는 것이 좋습니다. (PAGE TITLE) (SEPARATOR: '-', '|', ETC.) (WEBSITE NAME) 또는 홈페이지인 경우 웹사이트 이름과 설명만 사용하는 것이 좋습니다..
메타 설명에는 페이지에 대한 짧은 설명(최대 160자)이 포함되어야 합니다. 검색 엔진에서는 때때로 이를 무시하고 대신 페이지의 콘텐츠를 사용하도록 선택할 수도 있지만 항상 설명을 추가하는 것이 좋습니다.
메타 키워드에는 페이지 콘텐츠와 관련된 단어 목록이 쉼표로 구분되어 포함되어야 합니다.
다음은 HEAD 태그 내부의 HTML 제목, 메타 설명 및 메타 키워드의 예입니다.
<head>
<title>Title | Website</title>
<meta name="description" content="This is the page meta description.">
<meta name="keywords" content="word1,word2,two words,word4">
</head>정식 링크
표준 링크는 <HEAD></HEAD> 내부에 배치되는 HTML 태그로, 웹마스터가 페이지의 기본(또는 선호) URL이 무엇인지 검색 엔진에 알릴 수 있습니다.
표준 링크는 동일한 페이지가 다른 URL에서 액세스될 수 있는 경우(예: 페이지에 모바일 및 데스크톱 버전이 있는 경우) 중복된 콘텐츠를 방지하는 데 중요하며 페이지의 SEO를 강화하는 데 중요합니다.
표준 링크 태그의 예:
<link rel="canonical" href="https://example.com/page-main-url" />표준 페이지에 모바일 변형이 있는 경우 페이지의 모바일 버전을 가리키는 rel="alternate" 링크를 추가하세요.
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-main-url" />이미지 대체 태그
이미지 대체 텍스트(또는 대체 텍스트)는 IMG 태그에 추가할 수 있는 HTML 속성으로, 이미지에 표시되는 내용이나 이미지가 나타내는 내용을 설명하는 데 사용됩니다.
검색 엔진이 콘텐츠를 이해할 수 있도록 'ALT' 속성을 사용하여 'IMG' 태그에 짧은 이미지 설명을 포함해야 합니다. 이미지를 개선하고 순위를 향상시킵니다.
'ALT' 속성이 포함된 태그 'IMG'의 예:
<img src="image_url_here" alt="Image description here.">페이지 속도
페이지 로딩 속도는 기술적인 SEO에 있어서 가장 중요한 부분 중 하나입니다.
빠르게 로드되는 웹사이트는 검색 엔진 크롤링을 용이하게 할 뿐만 아니라 순위를 결정하는 중요한 요소인 사용자 경험도 향상시킵니다.
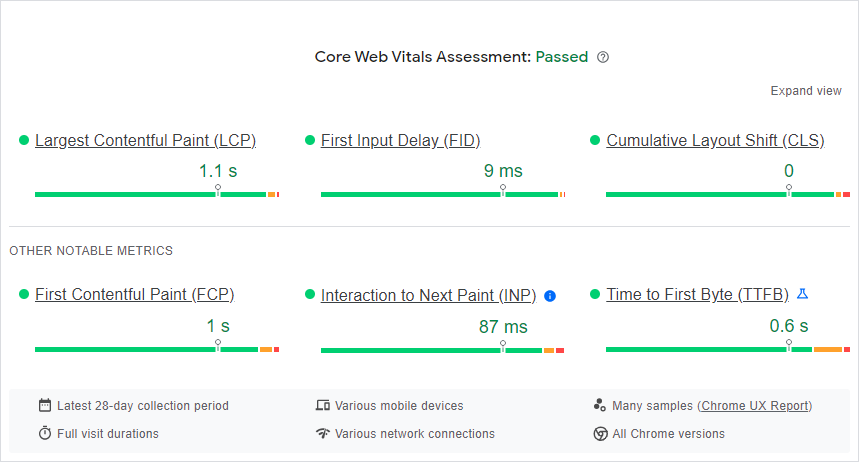
웹사이트 속도를 측정하는 가장 좋은 방법은 Google PageSpeed Insights로 이동하여 테스트하려는 URL을 입력하는 것입니다.
속도 테스트가 끝나면 전체 속도 점수와 모바일 및 데스크톱 모두에서 페이지 로딩 속도를 나타내는 다양한 지표가 표시됩니다.

이상적으로는 90% 이상의 속도 점수를 목표로 하고 가능한 경고를 수정해야 합니다.
웹 사이트가 느린 경우는 JS, CSS 또는 이미지 파일을 너무 많이 로드하거나(클라이언트 측) 느린 서버 응답(서버 측) 때문인 경우가 많습니다.
로딩 속도를 향상시키는 방법 중 하나는 AMP(Accelerated Mobile Pages)를 설정하는 것입니다. 이를 통해 Google 및 기타 대형 검색 엔진은 자체 서버에서 사이트 콘텐츠를 제공하여 로딩 속도를 크게 향상시킬 수 있습니다.
그러나 처음에는 AMP를 고려하기 전에 사이트를 직접 최적화하는 것이 합리적일 수 있습니다.
'Sitemap.xml'
'Sitemap.xml' 크롤링에 사용할 수 있는 페이지 링크와 선택적으로 각 페이지가 마지막으로 수정된 날짜를 포함하는 XML 형식의 파일입니다.
Google 및 기타 검색 엔진은 'sitemap.xml'를 로드맵으로 사용하여 사이트의 새 페이지를 신속하게 검색합니다.
Sitemap.xml은 아래 설명과 같은 방식으로 구성되어야 하며 파일은 사이트 도메인(예: 'website.com/sitemap.xml') 다음의 최상위 수준에 있어야 합니다. 또는 파일이 다른 경로에 있는 경우 Google Search Console에 수동으로 제출하세요.
'sitemap.xml'(사이트맵이라고도 함)을 Google Search Console에 제출하려면 사이트맵 메뉴 -> 새 사이트맵 추가 -> 사이트맵 URL 붙여넣기로 이동하세요. 사이트맵이 추가되면 Google은 정기적으로 사이트맵을 스캔하여 새 페이지나 업데이트가 있는지 확인하므로 크롤링 프로세스 속도가 빨라집니다.
'sitemap.xml'의 예:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/foo.html</loc>
<lastmod>2018-06-04</lastmod>
</url>
</urlset>'Schema.org'
'Schema.org' (일명 스키마)은 데이터 구조화를 촉진하기 위해 만들어진 구문으로 Google 및 기타 검색 엔진에서 검색 결과를 생성할 때 적극적으로 사용됩니다.
웹사이트에 구조화된 데이터를 구현하면 웹사이트의 검색 모양을 맞춤설정하여 눈에 띄게 만들 수 있으므로 순위와 클릭률에 큰 영향을 미칠 수 있습니다.
'Schema.org' 구문은 인라인으로 추가하거나 HEAD 섹션 내부의 <script type="application/ld+json"></script> 태그 내에 추가할 수 있습니다.
'SCRIPT' 태그 내 'schema.org' 구문의 예:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"@id": "https://somewebsite.com/#website",
"inLanguage": "en-US",
"name": "Some Website",
"image": "https://somewebsite.com/website_logo_image.png",
"url": "https://somewebsite.com",
"alternateName": "Some Website Alt",
"publisher": { "@type": "Organization", "name": "Some Organization", "@id": "https://somewebsite.com", "logo": { "@type": "ImageObject", "url": "https://somewebsite.com/organization_logo_image.png" } },
"potentialAction": {
"@type": "SearchAction",
"target": "https://somewebsite.com/search/{search_term_string}",
"query-input": "required name=search_term_string"
},
"sameAs": [
"social_media_url_1",
"social_media_url_2"
]
}
</script>'schema.org'에 대해 자세히 알아보세요. 'Schema.org'
'schema.org' 구현을 디버깅하려면 Google 리치 결과 테스트 도구를 사용할 수 있습니다. Google 리치 결과 테스트 도구